Here is an easy way to create a fairly customisable Twitter Widget for your WordPress blog. For the following, we need to add the code to the functions.php file within the root of your theme’s file.
1. The Widget
Firstly, you need to create the function for the actual widget. The function here uses a Twitter Widget to display the latest tweets from your account. You can change certain variables in here as you wish, such as the background colour and the text colour.
2. The Twitter Widget admin
Next, we create the admin for the widget; this is what appears once we drag the widget into a sidebar and WordPress gives us a list of options for it.
Here we are creating options for the Twitter username, width and height of the box. You could also add in the colours for the background and text if you wish, just add in extra ones like in the example below.
3. Registering the Widget
Now all that is left to do is to register the widget this is done with the following 2 lines of code.
4. Using the Widget
Now to use this widget and add it to one of your sidebar menus go to Appearance -> Widgets in your WordPress admin and it will be available to add to your sidebars with the title ‘Twitter Widget’. Once you drag it to your sidebar, it will give the options which you can manage. Simply add your Twitter username, the width it should be and the height the box should be. Now the widget should appear on the front end of your site in the sidebar you put it in.
5. Full code
Below is the full code for creating the Twitter Widget. Simply add it to your functions.php file in your theme folder.
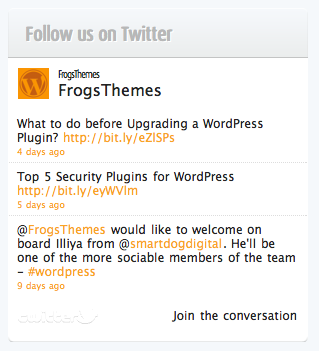
Depending upon your styling and the CSS you use on your site, it should create a widget in your sidebar like this.