For a while I used to hack around themes to get a home page that had a different look to the standard list of blog articles that you see and created a blog page elsewhere to handle that. It was messy and evidently the incorrect way to go about things. I know WordPress for being flexible and having thought of most circumstances of what people want to do, so I figured the must be a proper way to do it.
New home page
Create a page using a text editor and name it something like main.php. This will be the new home page.
Below is the general code you would add when creating a home page that isn’t a list of blog posts. essentially, it’s just a replica of the code used when creating a custom page template.
Make sure that the ‘Template Name: Home’ is at the top of the file as WordPress will read this when checking for page templates. Once done, upload it to the theme folder on you site and in the admin, create a page called something like ‘Home’. In the right column, you should see a box named ‘Page Attributes’. Select the’Home’ template and save the page.
Blog home page
We don’t need to create a custom php file for the blog page as we will just be using the standard index.php as that’s what it’s there for! All we need to do is create a page in the WordPress admin and name it something like ‘Blog’. Just whatever you want the slug to be really for the blog list page. Don’t select a template for this page, just leave it as default.
Setting it all up…
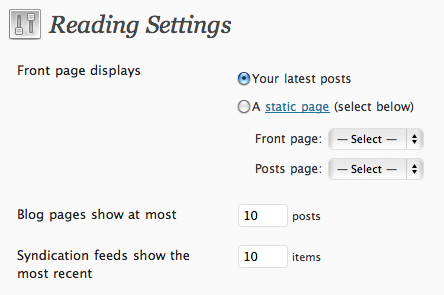
All that needs to be done now is to set up the theme so that the home page and blog page do what you want them to. Go to Settings -> Reading in your WordPress admin.
For the option ‘Front end display’, check ‘A static page (select below)’ . Now for the ‘Front page’ dropdown, select ‘Home’ or whetever you named the home page and ‘Blog’ for the ‘Posts page’ dropdown.
Now if you go to the home page of your theme, it should display the home page we just created. Obviously you can add anything to that main.php to make it as creative as you like. Just add the blog link in to get to that and it will be found at the URL you set it to when adding the ‘Blog’ page in the admin.